Pages d’erreur 404 : comment détecter et gérer les pages introuvables sur votre site internet ?
Que vous sachiez à quoi ressemble une page d’erreur 404 ou non, vous en avez déjà sûrement rencontré une ou plusieurs, sans même le savoir, lors de vos précédentes navigations sur différents sites Internet. En effet, bien que la 404 soit une page que tout webmaster ou propriétaire de site cherche à éviter, elle est pourtant inéluctable. Tout site finit immanquablement par en générer un jour ou l’autre, d’autant plus si le volume de pages est important. Ce n’est pas la même chose d’avoir à gérer un site vitrine de 20 pages qu’un site e-commerce de plusieurs milliers de pages, auquel cas, certaines pages, comme des fiches produits qui renvoyaient une entête 200 à l’origine, pourraient, in fine, renvoyer un code réponse 404 si vous les supprimez de votre backoffice Prestashop. De surcroît, un trop grand nombre de ressources en 404 sur un site peut avoir des répercussions néfastes sur votre référencement naturel, Google jugeant que votre site n’est pas plus digne d’être proposé aux utilisateurs de son moteur de recherche. Votre site pourrait alors voir son positionnement dégradé dans le cas d’un trop grand nombre de ressources renvoyant une erreur 404 rencontrées par ses robots d’indexation.
Dans cet article, rédigé sous la forme d’une encyclopédie, nous allons vous présenter le principe des pages d’erreur 404 puis, vous expliquer comment les détecter, les gérer et les corriger sur votre boutique PrestaShop afin d’éviter que la navigation de l’internaute, un prospect qui peut devenir un potentiel client, ne tourne à la déception, voire à la frustration, simplement parce qu’il a atterri sur une page introuvable de votre site et que vous ne lui avez pas apporté de solution alternative. Une page 404 mal gérée peut ainsi augmenter votre taux de rebond (le fait que l’utilisateur quitte directement votre site web) et donc impacter négativement votre business, c’est pourquoi il demeure important de s’en préoccuper.
Une chose est sûre, grâce à notre article complet sur le sujet, la prochaine fois que vous verrez apparaître cette « erreur HTTP » sur votre site, vous saurez comment la corriger..
Sommaire de l’article :
- Définition d’une page 404
- Comment détecter/identifier/repérer les 404 sur votre site ?
- Comment surviennent les pages d’erreur 404 sur votre boutique en ligne PrestaShop ?
- Page 404 VS Soft 404 : quelle différence ?
- Comment corriger/réparer/supprimer les pages 404 sur son site web Prestashop ?
- SEO VS 404 : comment et pourquoi la multiplicité des pages introuvables peut nuire à la visibilité de votre site ?
- Comment et pourquoi créer un modèle de page 404 personnalisée sur son site e-commerce PrestaShop ?
- 404 ou 410 : quel code réponse choisir pour mes pages ?
Qu'est-ce qu'une « erreur HTTP 404 » ?
Définition de la page d’erreur 404
Le code de statut HTTP 404, plus communément appelé « erreur 404 » désigne une page restée introuvable sur le serveur au moment où, côté client, le navigateur a appelé une URL, ou plutôt une URI, qui n’existe pas ou plus. Ce code d’erreur s’accompagne généralement de la mention Not Found dans les en-têtes HTTP.

Source : extension Google Chrome Redirect Path
Un code d'état 404 indique essentiellement que la ressource appelée est manquante : il ne précise pas si l'absence est temporaire ou permanente. Une bonne pratique consiste néanmoins à appliquer une en-tête 410 aux ressources supprimées définitivement (voir chapitre dédié à l’en-tête 410).
Plus largement, l’en-tête 404 est, en informatique, l’un des nombreux codes de réponse HTTP renvoyés par un serveur à un client, votre navigateur Google Chrome par exemple, pour déterminer le résultat d’une page ou indiquer qu’une erreur est survenue.
Voici les principales en-têtes HTTP sur un site Internet :
| Code | Message | Signification |
| 200 | OK | La requête s’est déroulée avec succès. |
| 301 |
Moved Permanently |
Document déplacé de façon permanente. |
| 302 | Found |
Document déplacé de façon temporaire. |
| 401 | Authorized |
La requête nécessite une authentification de l’utilisateur. |
| 404 | Not Found |
Le document appelé n’a pas été trouvé. |
| 410 | Gone |
La ressource demandée n'est plus disponible sur le serveur et aucune adresse de transfert n'est connue. Cet état est censé être considéré comme permanent. |
| 500 | Internal Server Error |
Le serveur a rencontré une condition inattendue qui l'a empêché de répondre à la demande. |
| 503 | Service Unavailable |
Le serveur est actuellement incapable de traiter la demande en raison d'une surcharge temporaire ou de la maintenance du serveur. |
Plusieurs raisons peuvent être à l’origine d’une page d’erreur 404. Pour les connaître, rendez-vous au chapitre dédié aux différentes causes du message d’erreur 404 sur un site web.
La page d’erreur 404 signale un incident, côté client, qui signifie, soit que la ressource a été supprimée ou déplacée par le webmaster, et que l'URL n'a pas été modifiée en conséquence, soit qu’un internaute lambda a mal orthographié l'URL en question, auquel cas, il atterrit naturellement sur une page qui mentionne une erreur, la fameuse page 404. Dans les deux cas, cela signifie qu'il n'y a pas de page Web correspondant à l'URL qui a été saisie.
A quoi ressemble une page d’erreur 404 visuellement et comment la repérer ?
Une page web renvoyant un code d’erreur 404 ressemble à ce que chaque propriétaire de site a bien voulu en faire. Par défaut, si elle n’a pas été correctement configurée, voici à quoi ressemblera son contenu, si vous (ou un utilisateur) cliquez dessus via votre site :

Pas très sexy, n’est-ce pas ?
Voici à présent l’exemple d’une page d’erreur 404 parfaitement optimisée sur un site réalisé sous Prestashop :

C’est déjà beaucoup mieux au niveau du design, d’ergonomie et d’accessibilité, sans oublier la petite note humoristique et personnalisée présente dans la baseline “On a déjà mangé tout le chocolat par ici…”
Comment savoir si une page est une page d’erreur 404 ?
Il existe différentes façons de savoir si une page est une page d’erreur 404 ou non. La première manière d’en reconnaître une est d’abord intuitive ou plutôt, instinctive. Une page 404 présentant le plus souvent un message d’erreur, il est assez facile d’identifier qu’on est en train de visiter une page qui n’existe pas. Néanmoins, aussi étonnant que cela puisse paraître, il est des pages d’erreur qui, en réalité, n’en sont pas vraiment ou, tout du moins, elles en ont l’apparence mais l’entête HTTP qui est renvoyée par le serveur n’est pas une 404. Nous aborderons cette distinction entre page d’erreur 404 et soft 404 dans un prochain chapitre, plus loin dans cet article.
Une deuxième façon de savoir si une page est une page d’erreur 404 est d’utiliser un analyseur d’entêtes HTTP comme celui de WebRankInfo, httpstatus.io ou une extension de navigateur telle que Redirect Path, ou encore d’utiliser un outil d’analyse de crawl à l’instar de Screaming Frog.

Analyse de l’entête HTTP d’une page via l’outil WRI
![]()
Analyse de l’entête HTTP d’une page via httpstatus.io

Analyse de l’entête HTTP d’une page via le plug-in Redirect Path

Analyse de l’entête HTTP d’une page via Screaming Frog
Enfin, la Google Search Console, outil d’aide aux webmasters, vous offre la possibilité d’identifier la liste des ressources qui répondent en erreurs, qu’il s’agisse de 404 Not Found ou de Soft 404 :

Outil de détection des pages 404 via Google Search Console
Par ailleurs, outre l'erreur 404, il existe d'autres erreurs similaires, comme les erreurs 500, que nous avons traitées dans un autre article de ce blog.
Les différentes causes de l’existence de pages d’erreur 404 sur un site ?
Plusieurs causes peuvent être à l’origine d’une erreur 404 :
- Un internaute fait une faute de frappe qui l’achemine vers une page qui n’existe pas lors de la saisie d’une URL dans la barre d’adresse ;
- Une erreur de syntaxe dans la saisie d’une URL posée sur une ancre de lien ;
- Une URL qui n’existe pas est présente dans le fichier sitemap.xml
- La suppression d’une page existante sans prise en compte des redirections comme après la mise en place d’une refonte de site Internet ;
- La modification de l’emplacement d’une page sur le site, ce qui peut modifier son URI (ajout ou suppression de répertoire dans l’url par exemple) ;
- Un incident côté serveur qui génère de manière assez inhabituelle une page d’erreur 404.
Les erreurs 404 sont monnaie courante sur un site Internet. A petite dose, elles sont inoffensives mais, à grande échelle, elles peuvent nuire à la qualité du crawl de votre site web par les robots d’indexation. En effet, à force de rencontrer trop de pages d’erreurs, les bots des moteurs de recherche risquent de réduire le budget crawl alloué pour votre site et, par conséquent, de revenir moins fréquemment sur vos pages. Pire encore, en rencontrant une page 404, un bot peut quitter prématurément votre site. En même temps, pourquoi s'évertuerait-il à rester sur un site dont une trop grande quantité de pages sont introuvables ? Vous vous verriez rester chez un hôte qui, après vous avoir invité chez lui, se désintéresse totalement de vous ? Non ! Pour Google et les autres moteurs de recherche, c’est exactement pareil ! La qualité du crawl d’un site web dépend de la façon dont vous accueillez votre hôte, quel qu’il soit, qu’il s’agisse aussi bien d’un robot d’indexation que d’un humain. Alors, veillez à dérouler le tapis rouge, à l’un ou l’autre de vos interlocuteurs, afin de disposer d’un site 100% SEO et user-friendly.
Quand on pratique le SEO, on cherche à plaire à deux profils : les humains et les robots (d’exploration)
Page 404 VS “soft 404” : quelle différence ?
Comme vu précédemment, une page d’erreur 404 est une page qui renvoie un message d’erreur visible au niveau des entêtes HTTP. Ce n’est donc pas parce qu’une page a l’apparence d’une page d’erreur que son code réponse renvoie une 404. C’est le cas notamment des “soft 404” que remonte la Search Console. Ce type de ressource, au comportement schizophrène, renvoient un message d’erreur à l’internaute malgré une entête HTTP qui répond en 200 (success). Généralement ce problème est lié à votre contenu, jugé trop peu pertinent par rapport à la requête de l’internaute. Pour repérer ce type d’erreur, plusieurs outils sont à votre disposition, pensez d’abord à jeter un coup d'œil au rapport de couverture de votre site. Une fois repérées, pensez à traiter ces pages et à les corriger pour optimiser et faciliter la crawlabilité de votre site Internet.
Comment gérer et corriger les pages introuvables sur votre boutique Prestashop ?
Avant de prétendre savoir comment gérer les pages d’erreur 404 identifiées sur votre site ecommerce, soit par hasard en vous rendant sur votre site, soit par le biais d’un outil d’analyse de crawl comme Screaming Frog, à la suite d’un audit pour identifier des freins au référencement de votre boutique en ligne par exemple, il est nécessaire de comprendre à quoi est due cette erreur. Or, comme nous l’avons vu dans l’un des chapitres précédents, plusieurs causes peuvent expliquer l’apparition d’une nouvelle page 404.
Commencez donc par savoir s’il s’agit simplement d’une erreur de frappe, de pages que vous avez supprimées arbitrairement de votre boutique lors d’une manipulation précédente, d’un problème côté serveur ou d’une quelconque autre raison. Ces erreurs font-elles surface consécutivement à la refonte de votre site Internet ? Sont-elles nombreuses ou est-ce l’objet de quelques 404 par ci par là ? L’une des premières choses à vérifier consiste à requêter vos pages d’erreur dans Google, via la commande site: suivie de votre URL, afin de vous assurer de la prise en compte ou de la non indexation de ces pages. En effet, si vos pages ne sont pas indexées par Google, inutile, a priori, de vous en préoccuper, tout du moins si vous vous souciez exclusivement du SEO. Prenez tout de même le temps de vérifier avec vos outils qu’aucun lien ne pointe vers lesdites pages. Vous vous assurerez ainsi que Google ne passera jamais dessus.
Quoiqu’il en soit, en fonction de l’analyse qui va suivre, la façon de traiter le problème sera différente :
- Il s’agit d’une faute de frappe dans la barre d’adresse de votre navigateur ? Saisissez à nouveau la bonne URL :)
- Il s’agit d’une mauvaise adresse URL, appliquée sur un lien interne de votre site Prestashop, que Google a explorée ? Dans le backoffice de votre site, rendez-vous directement sur la page à l’origine du lien, facilement identifiable grâce aux Inlinks de l’outil de crawl Screaming Frog, pour le corriger en renseignant la bonne URL.
- Il s’agit d’une ou plusieurs pages supprimées intentionnellement ? Mettez en place des redirections, par l’intermédiaire du fichier .htaccess ou d’un module Prestashop dédié à la gestion des redirections, ou transformez vos pages 404 en erreur 410 pour accélérer le processus de désindexation. Nous apporterons un éclairage particulier à cette partie juste après.
- Votre page ressort en 404 suite à une mauvaise configuration serveur (problème d’autorisation CHMOD, mauvais paramétrage du .htaccess, désactivation du mode de réécriture des URLs…), auquel cas nous vous conseillons de contacter directement votre hébergeur pour solutionner le problème, d’autant plus si vous n’êtes pas un fin connaisseur.
Voici donc les principaux cas susceptibles de générer des pages 404. Bien sûr, pour vous assurer que vous avez bel et bien identifié une nouvelle page d’erreur 404, pensez à lancer un crawl de confirmation sur cette page ou, si vous ne disposez pas d’un tel outil ni même d’une extension de navigateur (il en existe pourtant des gratuites comme Redirect Path !), le minimum qui vous reste à faire est de rafraîchir la page, vider votre cache (navigateur et serveur éventuellement) et les cookies pour vous assurer qu’il s’agit définitivement d’une page 404.
A présent, arrêtons-nous un instant sur la gestion des pages d’erreurs 404 générées intentionnellement, à savoir quand vous avez décidé de supprimer un produit dans le backoffice. Ce produit disparaît alors non seulement de votre BO mais aussi du site, générant une 404 pas toujours heureuse.
Comment gérer les pages produits qui ressortent en 404 ?
Comme vous le savez, l’un des plus grands défis d’un site ecommerce tient à la gestion des fiches produits. En effet, tout au long de la vie de votre boutique en ligne, comment gérer ces pages produits pour lesquelles les produits associés ne sont plus en stock temporairement ou encore les pages produits pour lesquelles les articles en vente sont amenés à disparaître définitivement ?
Plusieurs cas de figure s’imposent, sous réserve que vous ayez pris soin en amont de vérifier l’intérêt des pages produits à traiter. En effet, si la page produit que vous désirez supprimer n’a aucun intérêt d’un point de vue SEO (aucun backlink, aucun positionnement, aucun trafic et conversion sur une longue période), autrement dit s’il s’agit d’une page fantôme, alors vous pouvez décider de conserver son statut de 404 à cette page ou, si Google l’indexe toujours dans son moteur de recherche, de lui attribuer une entête 410 pour accélérer sa désindexation. En complément, pensez toujours à vérifier vos liens internes : aucun ne doit pointer vers cette page ! Vous évitez ainsi la présence de liens morts inutiles et chronophages en termes de crawl des robots d’indexation.
Dans le cas où votre page produit a un intérêt SEO, vous trouverez nos recommandations ci-dessous.
Le produit n’existe plus définitivement
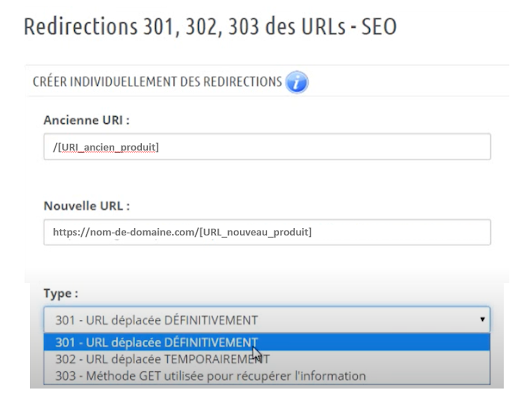
Si l’un des produits de votre boutique est amené à disparaître définitivement, la meilleure option est de mettre en place une redirection permanente (code 301), soit directement depuis la fiche produit via l’onglet “Référencement SEO” qui permet de gérer dynamiquement la désactivation d’un produit, soit par le biais d’un module de redirections soit par l’intermédiaire du fichier .htaccess, vers une page produit équivalente ou, s’il n’y en a pas, vers la page catégorie parente. Attention ! Le choix du produit est déterminant pour ne pas créer de déception chez l’internaute.

1) Redirection via un module de redirection :

2) Redirection via le fichier .htaccess :
Dans le fichier .htaccess, fichier texte placé à la racine de votre serveur FTP, vous pouvez ajouter ce type de redirection permanente:
RedirectPermanent /[URI_ancien_produit]
http://www.nom-de-domaine.com/[URI_nouveau_produit]
Attention à ne pas abuser des redirections via le fichier .htaccess ! Elles peuvent ralentir le crawl de votre site par les robots d’indexation des moteurs de recherche.
Idéalement, si l’URL de votre ancien produit le permet et que vous avez un produit identique en magasin, vous pouvez également décider de conserver cette page en ne modifiant que son contenu et ses attributs (images, vidéos, métas…) sans affecter l’URL. Vous conserverez ainsi tout le potentiel SEO de la page d’origine. C’est ce qui se fait de mieux mais ce n’est malheureusement pas toujours possible à mettre en place.
Le produit est en rupture de stock temporairement
Si votre produit est en rupture de stock pour quelques heures ou plusieurs jours, inutile de le désactiver ou de le supprimer… Vous perdriez tout le référencement naturel associé à votre page ! Conservez-la et informez vos internautes de la non disponibilité du produit en leur indiquant qu’il est en rupture de stock. Vous pouvez également leur demander de renseigner leur email pour les prévenir dès que le produit sera de nouveau disponible, via une notification.
Attention : n’utilisez la redirection 302 qu’en tout dernier recours ! Google garderait votre page indexée dans son moteur de recherche mais elle perdrait en popularité, ce qui nuirait, à terme, à votre positionnement.
SEO VS 404 : comment et pourquoi la multiplicité des pages introuvables peut nuire à la visibilité de votre site Internet ?
On a déjà largement répondu à cette question précédemment mais la réponse est tellement essentielle que l’on prend ici le temps de vous faire une piqûre de rappel. Car après tout, si chaque propriétaire de site prend le temps de se préoccuper de ses 404, c’est bien parce qu’au fond, elles sont susceptibles de nuire au référencement naturel de son site Internet. Pourquoi ? Tout simplement parce que Google risque de tomber sur ce type de page et de quitter prématurément votre site s’il rencontre un volume de pages introuvables trop élevé. La multiplicité des pages d’erreur nuit donc gravement au crawl des robots d’exploration, les moteurs de recherche pouvant considérer que votre site est obsolète et n’est plus mis à jour.
Parallèlement aux considérations SEO, un trop grand nombre de pages 404 pose des problèmes en matière d’UX. L’internaute atterrissant sur une page qui n’existe pas, il peut facilement s’agacer et quitter votre site sans n’avoir consulté aucune page, ce qui peut renvoyer des signaux négatifs aux moteurs comme Google, ce dernier favorisant les pages qui répondent précisément aux intentions de recherche des internautes qui passent par son moteur. Or, si vos utilisateurs tombent régulièrement sur des pages d’erreurs sur votre site, il risque d’avoir un comportement contrevenant aux guidelines SEO établies par Google lui-même.
Vous l’aurez compris donc, la gestion des pages d’erreurs 404 est primordiale, aussi bien pour valoriser améliorer l’expérience client et la navigation des internautes que pour faciliter le crawl des moteurs qui préfèrent échoir sur des pages en 200.
A propos d’UX, dans le prochain chapitre, on abordera la question de l’importance de personnaliser une page d’erreur pour tenter de récupérer un internaute qui serait malencontreusement tombé sur une page 404 de votre site.
Comment et pourquoi personnaliser un modèle de page 404 sur son site e-commerce PrestaShop ?
Que les choses soient dites ! Ce n’est pas une page 404 optimisée qui va révolutionner le référencement naturel de votre boutique en ligne Prestashop. En revanche, elle y contribue dès lors qu’elle va vous permettre de capter l’attention de vos internautes et de les retenir sur votre site pour les renvoyer vers d’autres sections de votre site. Pour faire simple, un site sans page 404 personnalisée a de grandes chances de perdre 100% des internautes qui arrivent sur une page d’erreur alors que dans le cas contraire, un webmaster qui aura pris soin de l’optimiser aura une plus grande probabilité de garder les internautes sur son site.
Mais alors, pour quelles raisons la mise en place d’une page d’erreur 404 personnalisée est indispensable sur votre site ?
- Transformer une expérience utilisateur présumée négative en orientant vos internautes vers d’autres pages de votre site pour les inciter à poursuivre leur navigation ;
- Orienter vos utilisateurs vers des pages stratégiques ;
- Réduire la probabilité que vos internautes quittent prématurément votre site Internet (baisse du taux de rebond, augmentation du nombre de pages vues par visite, du temps moyen passé sur le site…) ;
- Soigner son image de marque et laisser s’exprimer sa créativité.
Exemple : page 404 du site officiel de Burger King

Pour personnaliser une page 404, il vous faudra quelques connaissances techniques pour pouvoir accéder au serveur FTP de votre site, à partir duquel vous pourrez soit modifier le fichier 404.tpl, auquel cas vous devrez maîtriser a minima le HTML, le CSS voire le SMARTY, moteur de template Php utilisé par Prestashop, ou vous pourrez déclarer une URL 404 spécifique dans le fichier .htaccess, placé à la racine de votre site, comme ci-dessous :
![]()
A ce moment-là, il ne vous reste plus qu’à mettre en forme vous-même votre page /page-404.php.
404 ou 410 : quel code HTTP choisir pour mes pages ?
Dans un post de 2018, John Mueller, Webmaster Trend Analyst chez Google, rappelait qu’à moyen/long terme, l’algorithme considère une 404 comme une 410. Dans les deux cas de figure, les robots d’indexation finissent par déconsidérer les pages qui renvoient ce code réponse jusqu’à les désindexer complètement. Lorsqu’ils rencontrent une page qui renvoie une entête 404 ou 410, les robots d’exploration réduisent le temps de crawl de ces pages. S’il devait y avoir une différence entre une 404 et une 410, c’est dans le temps de traitement que Google accordera à l’une ou l’autre des pages selon le code HTTP qu’elle renvoie. Dans le cas d’une erreur 410, Google semble prendre en compte plus rapidement la désindexation de la page, accordant un délai supplémentaire de traitement si ses robots tombent sur une 404. Cette légère différence est très subtile et n’est l’affaire, somme toute, que de quelques jours.
Dans le cas d’une 404, Google estime qu’il peut s’agir d’une erreur involontaire de la part du webmaster, c’est pourquoi il ne réagit pas immédiatement en accordant un délai supplémentaire de traitement. A l’inverse, s’il rencontre une 410, il estime que le propriétaire du site a volontairement choisi de renvoyer cette entête, auquel cas il décide aussitôt de la traiter comme une erreur en la sortant de son index.
Conclusion
Vous savez désormais tout sur ce qu’il y a à connaître des erreurs 404 et de la façon de les identifier et de les traiter. Un dernier conseil cependant : ne redirigez jamais automatiquement vos pages introuvables vers une page unique ! L’objectif des redirections est justement de rediriger vos anciennes pages d’erreurs vers des pages proches d’un point de vue sémantique, et donc de rediriger votre utilisateur vers une ressource pertinente. De plus, si vous les redirigez automatiquement, vos pages d’erreurs 404 n’apparaîtront plus dans la Google Search Console, ce qui vous empêchera de prendre des décisions pertinentes et légitimes. Si vous envisagez une refonte, pensez à dresser un tableau de correspondances de vos anciennes URLs vers les nouvelles. Et si vous tombez pêle-mêle sur une kyriell de 404 en cascade, rappelez-vous d’identifier les causes de l’existence de chacune d’entre elles avant de prendre une décision définitive quant au sort à leur réserver.